The Hamburger Menu
What is it?
The mobile-friendly hamburger menu is a feature for responsive websites only. It is bares it's name because of the three strips on the icon used to open the menu that shares resemblance to a hamburger.
When the menu is opened items can be seen in Tree View, where folders can be opened to display their contents inside. When on a webpage, the menu can be easily accessed by viewers through header using momentum scolling.
Mobile responsive websites automatically use a Hamburger Menu for screens smaller than 787px.
Styling a Hamburger Menu
Hamburger menus are styled in the Design area, under Design > Menus > Hamburger (mobile).
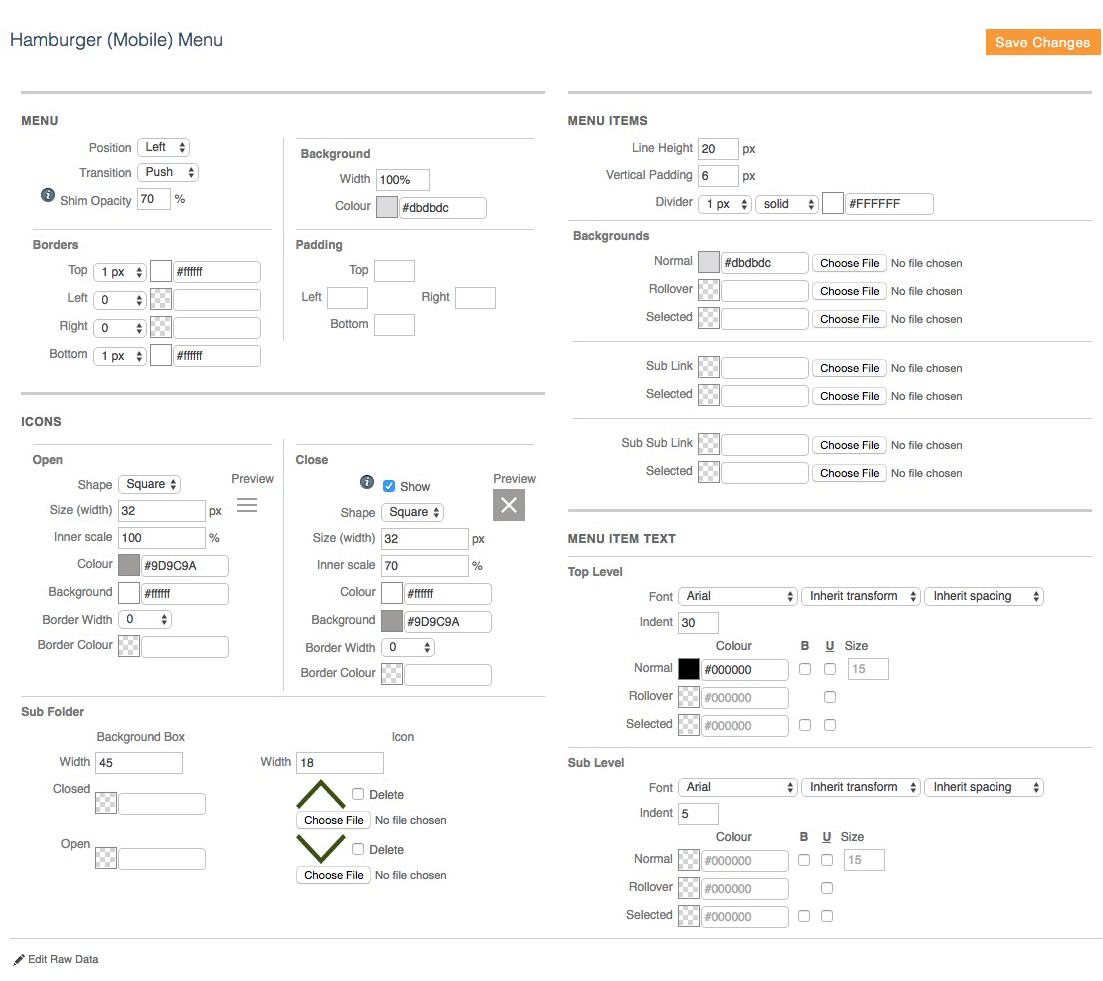
The editor can be seen below:

Each menu editor has the "Edit Raw Data" feature, enabling you to quickly copy menu styling from one KhooSeller website to another should you so need to.
Caution: We do not recommend changing anything unless you know exactly what you're doing. This part is usually completed by your designer.
After you have finished editing click "Save Changes".
