Horizontal Menus
The majority of websites predominantly use a basic horizontal menu for navigation. KhooSeller will automatically use a horizontal menu to display folders and pages unless you style it otherwise using CSS, or if you choose to use a mega menu to navigate.
How To Style a Horizontal Menu
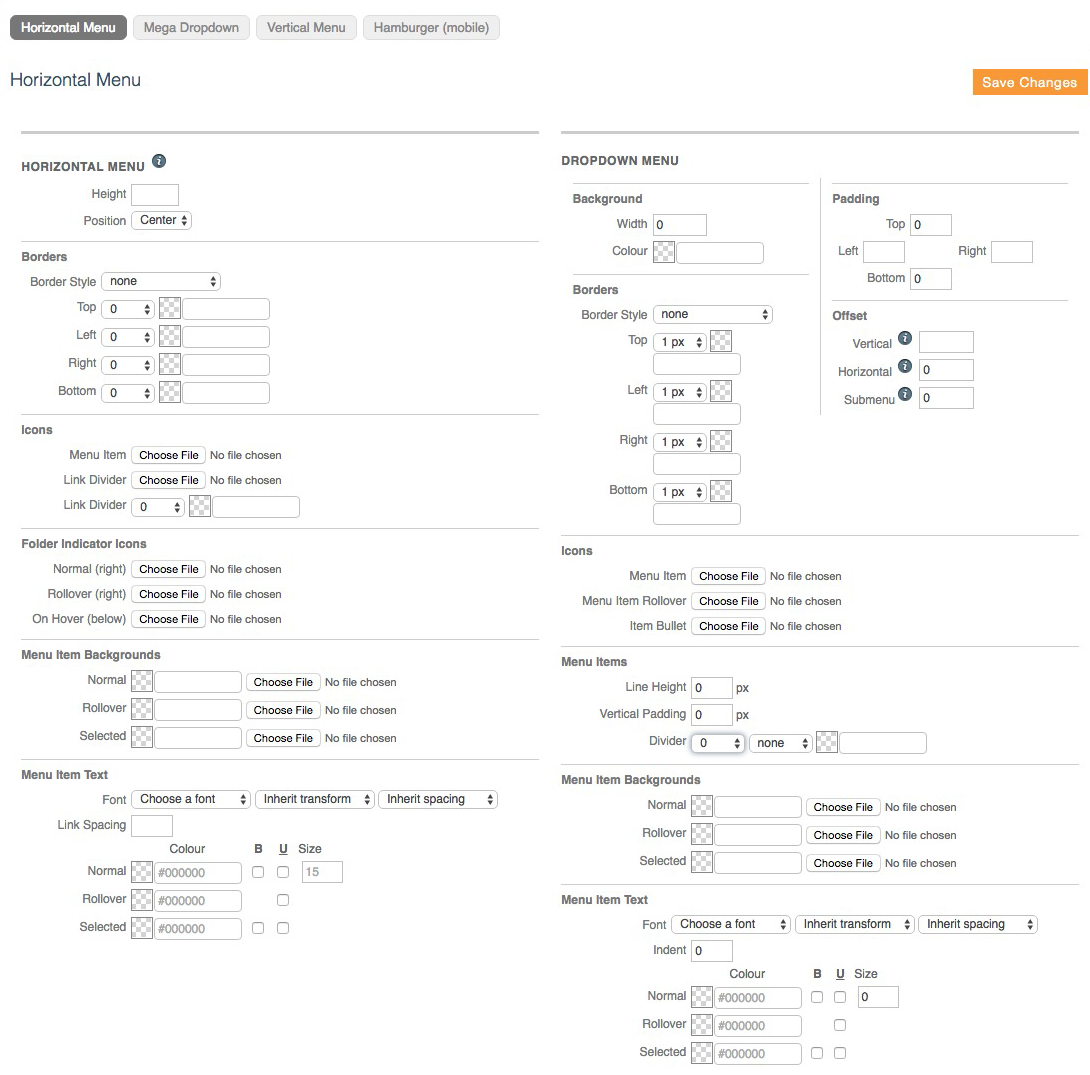
Horizontal menus are styled in the Design area, under Design > Menus > Horizontal Menu. The editor is shown below:

Firstly, make sure the height of the menu is set up. It is likely you will want this the same as the height set up for the horizontal navigation in Design > Page Layout, so that the menu text is centred in the vertical plane.
The right section of the editor only applies if you want to use drop-down menus, not a top-level only nav or mega-menu items. To use the drop-down option within your navigation you have to have it chosen in Design > Page Layout, under the "Display" section.
After you have finished editing click "Save Changes".
Using a Horizontal Navigation Elsewhere
Using a component, a horizontal nav can be brought into other areas of a website. This component is {*menu_h} (without the asterisk). Any folder can be used to make a menu provided the desired menu items inside are not hidden.
This kind of menu will follow the horizontal menu styling as in Design > Menus but it can be styled differently using CSS.
