Using Custom Styles
Overview
For more unique design features, KhooSeller makes it easy for designers to format the layout and content of a website using Cascading Style Sheets (CSS) under the section Design > Stylesheets.
Caution: We do not recommend changing anything unless you know exactly what you're doing. This part is usually completed by your designer.
Entering CSS in KhooSeller
Within Design > Stylesheets any identity or class used across the website can be targeted and styled globally.
This makes is very easy to find and edit your styling for a particular section of the website, as it provides a central place for this type of coding.
Just like any other stylesheet, you can add in your CSS and click "Save Changes". Normal cascading order applies.

When entering font CSS, please go to Design > Text/Fonts > Font CSS. KhooSeller separate this code for overall efficiency. Find out more here.
Important: It is advisable to make any CSS styling across a site general rather than specific. This keeps styled content much easier to find when editing and means there is less of an impact on a sites loading speed. KhooSeller is designed so that minimal manual CSS is required to design an effective and unique webpage.
Help writing my CSS in KhooSeller
#1 - Tidy Feature
An added feature of KhooSeller is the ability to clean up your Stylesheet. This helps in making it easier to understand for yourself and others, should it need altering.
By clicking Tidy, your Stylesheet will be tidied and formatted to inline CSS. If you prefer expanded CSS you can check the checkbox to use expanded tidy mode.

#2 - Revisions
This feature is used if you want to revert to a former version of your changes. Within the revisions editor you can compare different versions of your CSS.

#3 - Suggested Titles
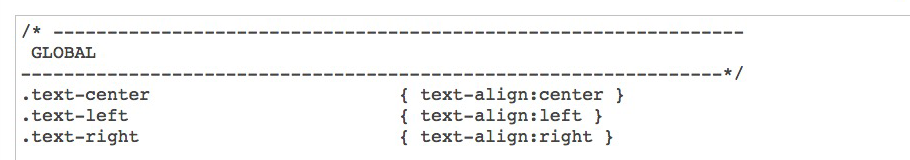
We find that specific lines of styling can be even more quickly found if code is sectioned under titles. An example is shown below:

Our Tidy feature will not interupt these kinds of titles and organisation.
